バナーデザインの基本をマスター!効果的なバナー作りのポイント

バナーデザインは Web マーケティングの様々な場面で重要な役割を果たしますが、効果的なバナーの作成はノンデザイナーにとってなかなか難しい課題です。
「バナー広告のクリック率が低い…」「デザインがいまいちだけど、どう改善したらいいか分からない…」とお困りの方も多いのではないでしょうか?
本エントリでは、デザインを学び始めた方やノンデザイナーの方に向けて、バナーの添削を通して「バナーデザインのキホンのキ」をご紹介します。
▼ バナーデザインの基本を解説
――情報の優先度順にテキストを配置する
――デザインの4原則を使って要素を整列する
――イメージに合ったフォントを選ぶ
――テキストの文字間隔を調整する
――訴求に合った画像を選ぶ
――背景のあしらいを追加する
バナーデザインの基本を解説
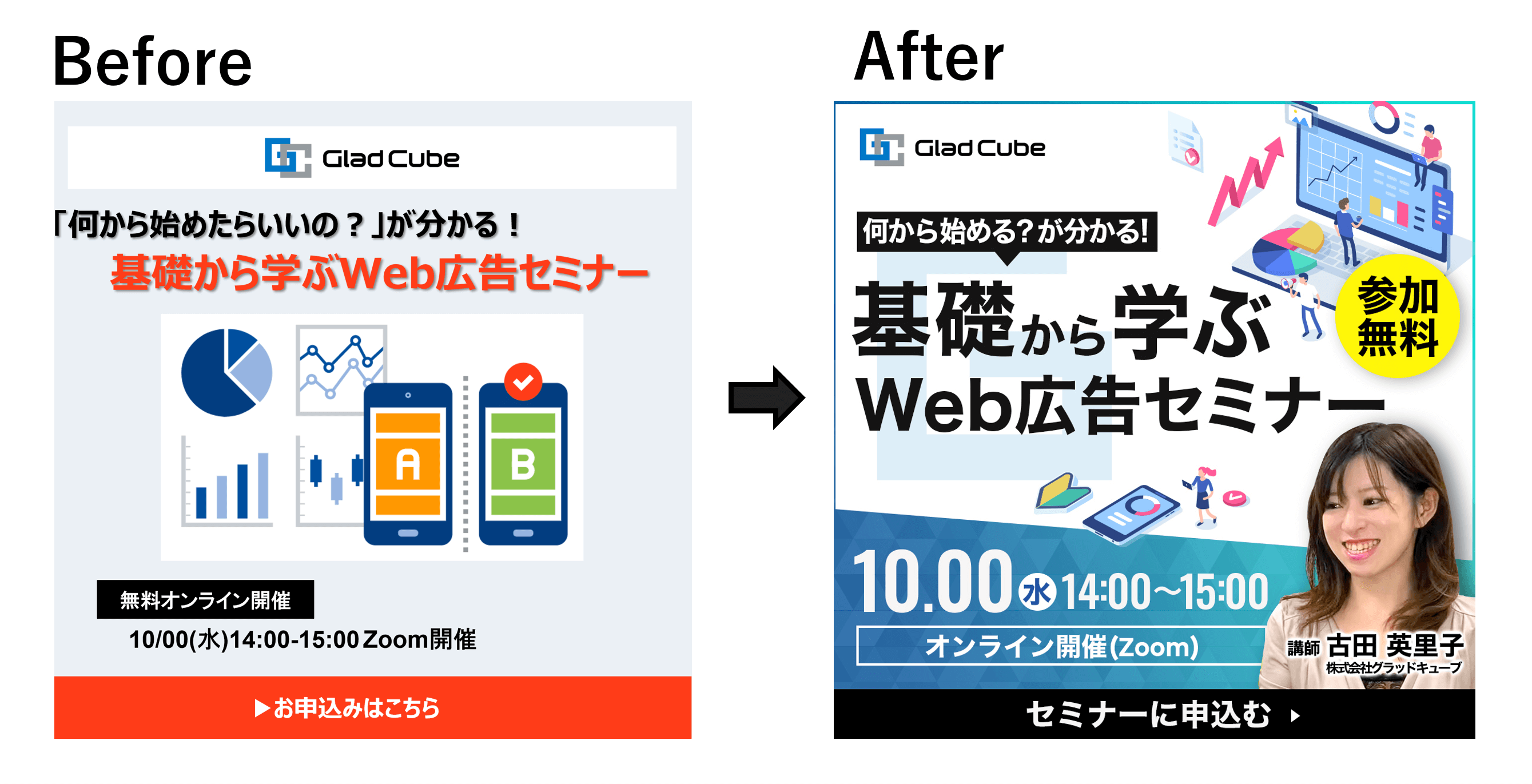
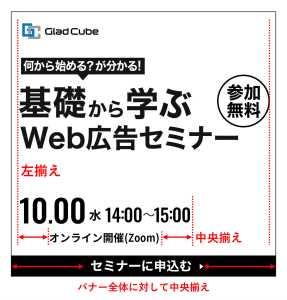
今回はオンラインセミナーの集客を目的としたバナーを例に解説します。非デザイナーである筆者が作成したバナーと、それを元に当社デザイナーが修正したバナーがこちらです。

最早同じ情報を伝えているとは思えないほどの仕上がりです。 After の方が圧倒的にクリック率が高いであろうことが容易に想像できます。
プロのデザイナーはどのような点に着目して修正を行ったのでしょうか?ひとつずつ解説していきます。
情報の優先度順にテキストを配置する
デザイナー:バナーをデザインする時は、文字の配置から決めるようにしています。
情報の優先度順に強弱を付けて文字を並べてから、文字の隙間を埋めるように写真や装飾を配置していくとスムーズに作成できます。
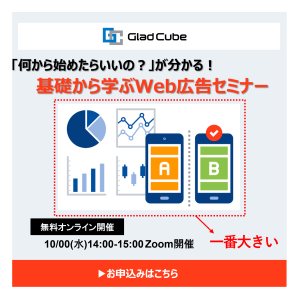
今回のバナーで最も強調したいのは「セミナーの内容」ですが、Before のバナーはセミナータイトルよりも中央のイラストの方が目立ってしまっています。まずはこの配置から見直す必要があると考えました。

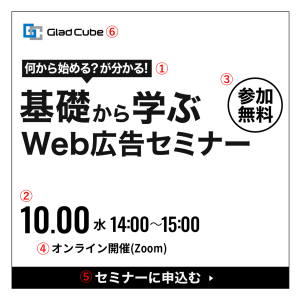
本バナーで伝えたい情報を優先度順に並べるとこのようになります。
② 開催日時
③ 参加費が無料であること
④ オンライン(Zoom使用)であること
⑤ お申込みへの誘導
⑥ ロゴ
上記の順番に沿って強弱を付けて並べたものがこちらです。

タイトルを大きく配置したことで、「 Web 広告の基礎が学べるセミナーである」ということが伝わりやすくなったかと思います。
また、一部のテキストは少し変更して文字数を減らしています。
タイトルの「『何から始めたらいいの?』が分かる!」は「何から始める?が分かる!」に変更し、「無料オンライン開催」と「 Zoom 開催」はひとつにまとめて「オンライン開催( Zoom )」にしました。
テキスト量の削減によってバナー全体がすっきりし、読みやすさが増したかと思います。
デザインの4原則を使って要素を整列する
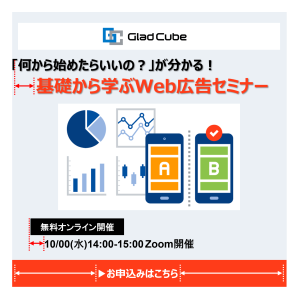
デザイナー: Before のバナーはテキストの位置がバラバラで全体のまとまりがないという問題がありました。

各要素の位置を左揃え、中央揃えにして整えました。こちらの方が読みやすく、バナー全体のまとまりも出たかと思います。これはデザインの4原則の一つである「整列」に則っています。

デザインの4原則とは
デザインの4原則とは、デザインをわかりやすく美しくまとめるための基本のことで、「近接・整列・対比・反復」の4つを指します。
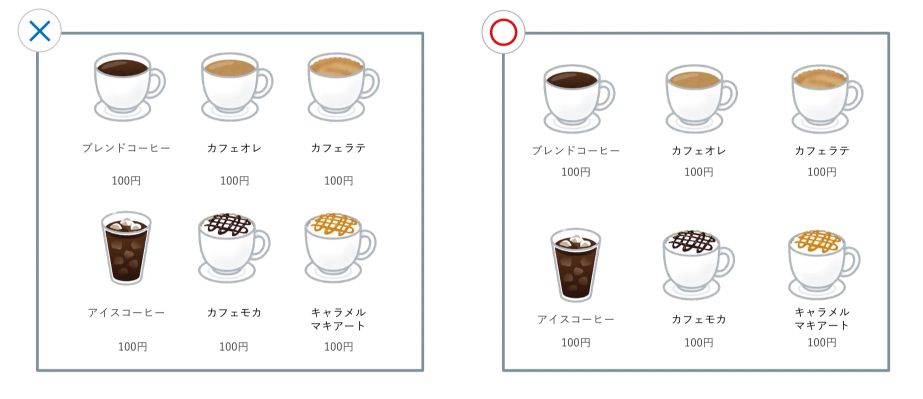
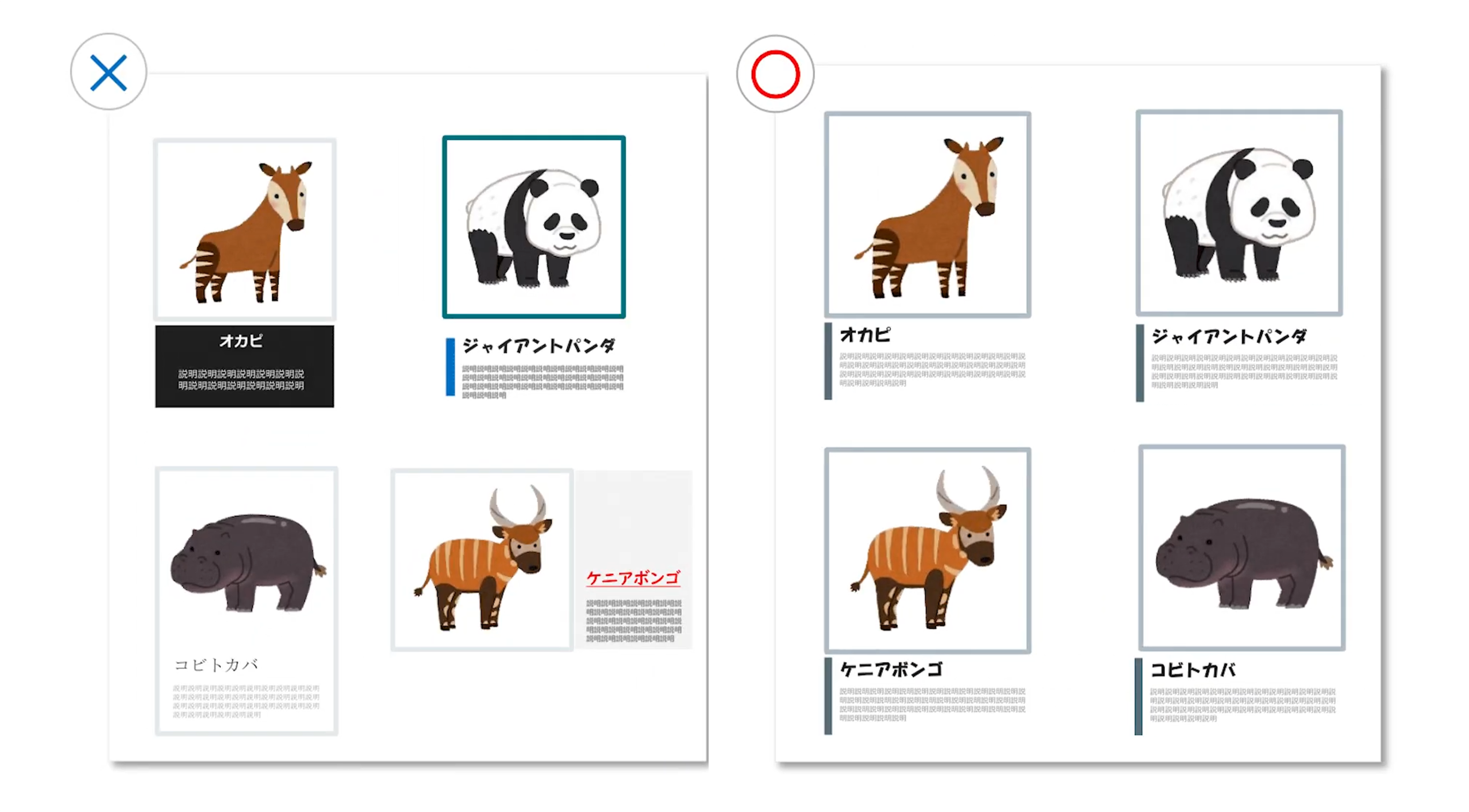
■ 近接
関連する要素を近付けてまとめる

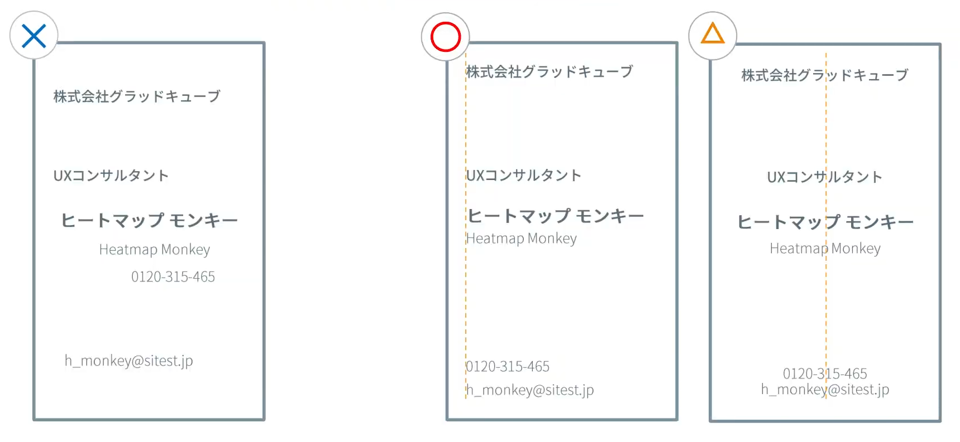
■ 整列
見えない線で要素の関連性を示す

■ 対比
異なる要素間の差異を明確に示す

■ 反復
同じ要素を繰り返し一貫性を生み出す

ちなみに最初にご紹介した「文字に強弱を付ける」というポイントは、4原則の中の「対比」に当てはまります。
デザインの4原則は、バナー制作以外にも様々な場面で活用できる便利なテクニックです。詳しくはこちらの動画で解説していますので是非ご覧ください。
イメージに合ったフォントを選ぶ
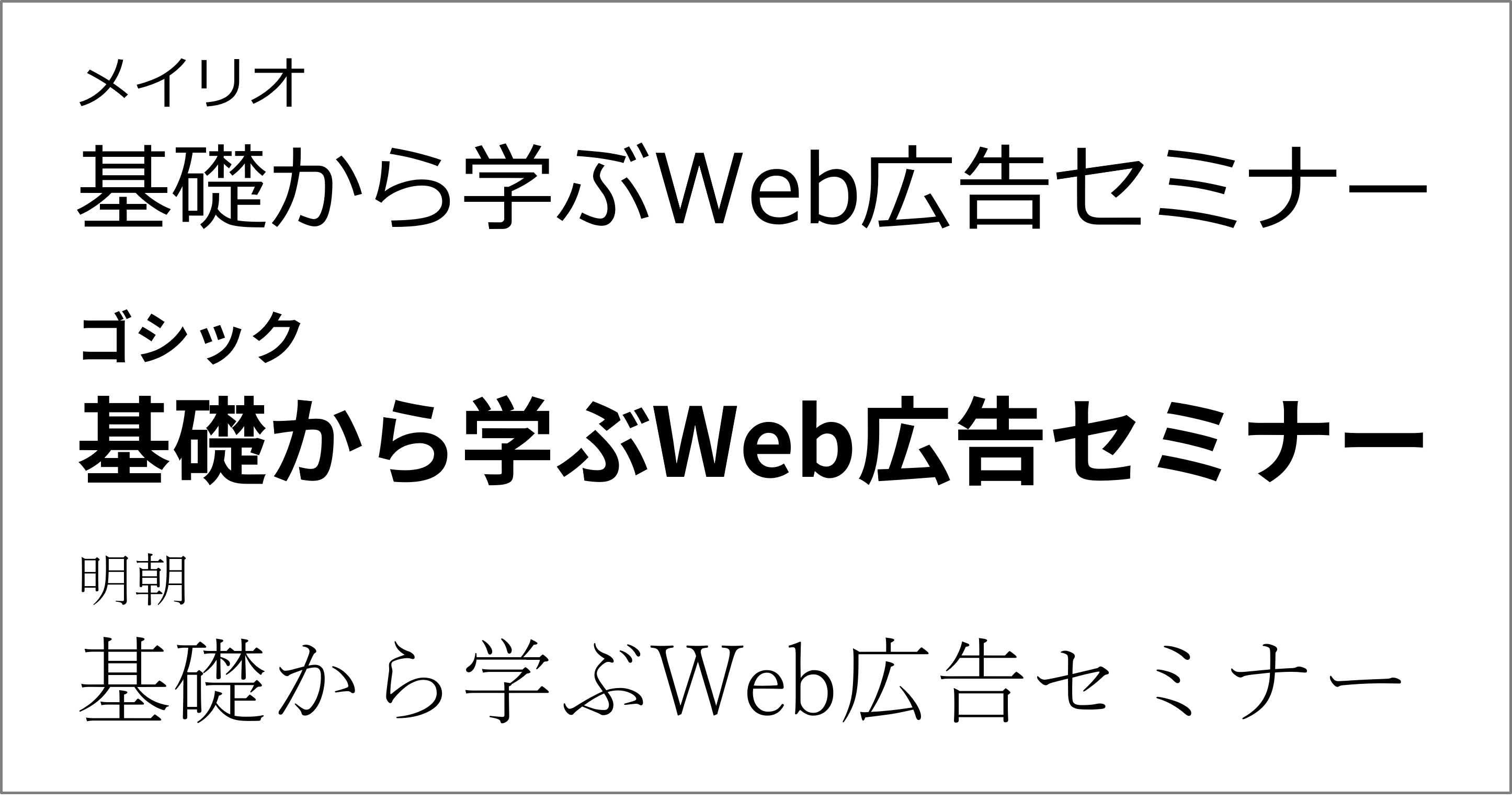
デザイナー: Before のバナーではメイリオというフォントを使用していますが、メイリオは文字が丸くポップな印象があり、セミナーのイメージと乖離があると感じました。
そこで、バナー全体のフォントをゴシック体に変更し、ビジネス感や BtoB 向けセミナーの「堅さ」を表現しました。

並べて見比べるとフォントによって受けるイメージの違いが分かると思います。
フォントを選ぶ際はこのようなイメージに合ったフォントを選ぶ印象の違いに注意し、商品やサービスのイメージに合わせたものを選択するよう心掛けています。
なお、ゴシック体は視認性が高いというメリットもあり、バナーやポスターの見出しによく使用されています。バナーのフォント選びに迷った場合はまずゴシック体を使用するのがおすすめです。
また、アルファベットや数字には英語フォントを使用しています。特に数字は日本語フォントではなく英語フォントを使った方が美しく見えます。
細かい作業ですが、このひと手間がバナーの完成度アップに繋がります。
テキストの文字間隔を調整する
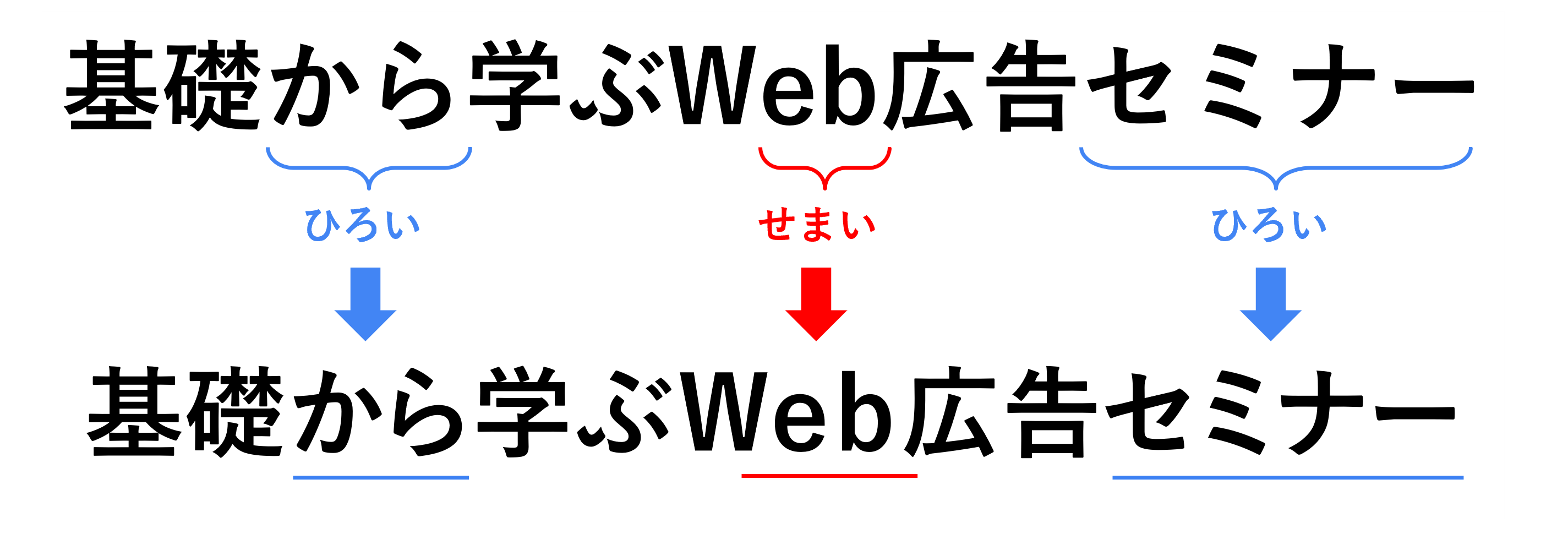
デザイナー:テキストの使用で注意したいのが文字間隔です。
同じフォントでも文字の形によって文字と文字の隙間に差が生まれます。所謂「ベタ打ち」の状態です。
この隙間を揃えることで文字の読みやすさやバナーの美しさがアップします。

このように文字間隔を調整する作業を「文字詰め」や「カーニング」と呼びます。
特にひらがなやカタカナ、アルファベットは間隔が不ぞろいになりやすいので、細かく調整しています。
訴求に合った画像を選ぶ
デザイナー:セミナーのイメージを伝えるため、講師の写真を追加しました。本セミナーは Web 広告初心者の方をターゲットとしているため、優しく語りかけているような写真を使用し、申込のハードルを下げる効果を狙っています。

デザイナー:また、 Before のバナーにはグラフやスマートフォンのイラストが使用されていますが、 Web 広告らしさがいまひとつ伝わりません。

まず「 Web 」というイメージを強調するべく PC とスマートフォンの両方のイラストを追加しました。
PC のイラストには画面にグラフが描かれているものを使用し、「分析」を想起させ Web 広告らしさを表現しました。 PC の隣にある右上がりの矢印は、広告の成果向上と売上アップをイメージしています。
また、タイトルの下には「基礎から学ぶ」というテーマに合わせて初心者マークを追加しました。

背景のあしらいを追加する
デザイナー:タイトル部分の背景がさみしかったので、社名の頭文字である「G」を大きく配置しました。色や形はロゴに合わせつつ、タイトルが読みづらくならないような薄さにしています。

おわりに
本エントリでは、バナーの添削を通してデザインの基礎知識をご紹介しました。
実際に添削を受けてみて、1つのバナーにたくさんのテクニックが使用されていることが分かりました。どの内容も広告のデザインだけではなく、プレゼン資料やレポートの作成など、様々な業務に役立つものかと思います。 Web マーケティングに携わる皆様のご参考になれば幸いです。
バナー広告の運用代行をお探しの方へ
グラッドキューブは、各種 Web 広告の運用代行からバナー・動画・ランディングページ制作、ランディングページのコンサルティングまで一気通貫で行っており、お客様の売上アップを支援しています。
・ Web 広告を始めたいが社内にリソースがない…
・ 配信中の Web 広告の成果が下がってきた…
・ 広告用のバナー制作や LP 制作も任せたい!
このようなお悩みをお持ちの方はぜひお気軽にご相談ください。専門スタッフが貴社の目標に合わせた最適な広告プランをご提案します。

グラッドキューブ ブログ編集部
株式会社グラッドキューブで Web 広告運用を行っているスタッフが、広告媒体の最新情報や運用ノウハウを発信。運営中の YouTube チャンネル「 GladCube TV 」はチャンネル登録者数1.4万人を突破。
SNSでもお役立ち情報をお届けします!