Yahoo! レスポンシブ検索広告にアドカスタマイザーとアセットレポート機能が追加

みなさま、こんにちは。
グラッドキューブ マーケティングソリューション事業部の小坂です。
2022年6月、 Yahoo! レスポンシブ検索広告のアップデートが行われ、アドカスタマイザーとアセットごとのレポートが使用できるようになりました。
本エントリでは、各機能の詳細について解説します。
アドカスタマイザー機能の追加
(1)アドカスタマイザーとは
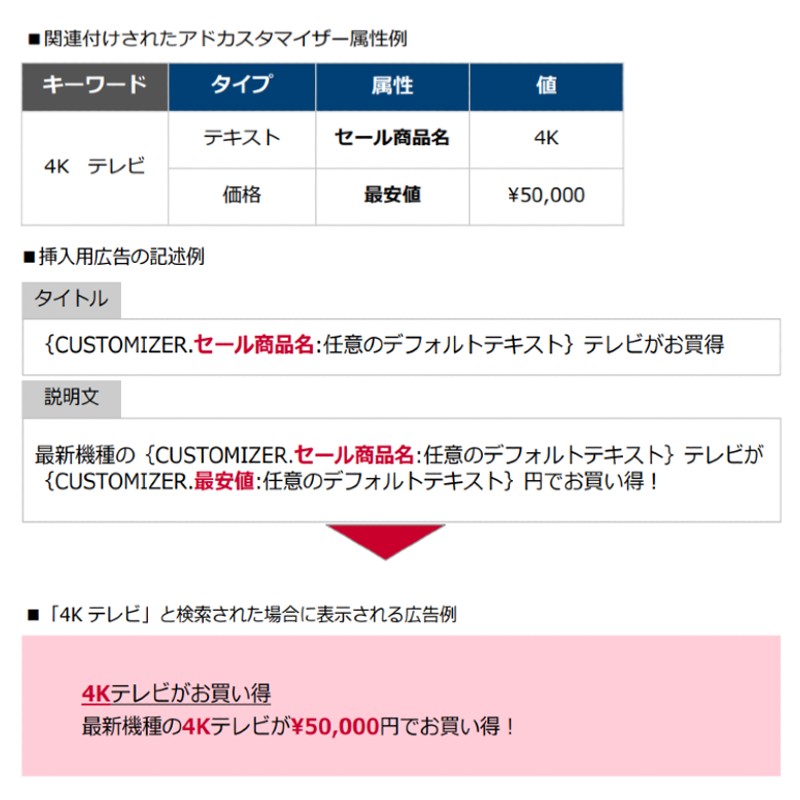
アドカスタマイザーとは、広告のテキストに、事前に登録した文字列や数値を条件に応じて挿入できる機能です。

(出典: Yahoo! 広告 レスポンシブ検索広告 アドカスタマイザーについて)
アドカスタマイザーは EC ・人材・不動産など取り扱い商品が多い場合に効果的です。
例えば EC の場合、複数の商品一つ一つに対応する広告を作成するとなると多くの工数が必要ですが、アドカスタマイザーを使用すれば、挿入する文字列を用意するだけで商品に合った広告を表示させることが可能です。
検索語句とのマッチ率も向上するため、クリック率の改善も期待できます。
(2)アドカスタマイザー設定方法
レスポンシブ検索広告のアドカスタマイザーは「キャンペーンエディター」を使って設定します。設定は3つのステップに分かれます。
■ ステップ① アドカスタマイザー属性を作成

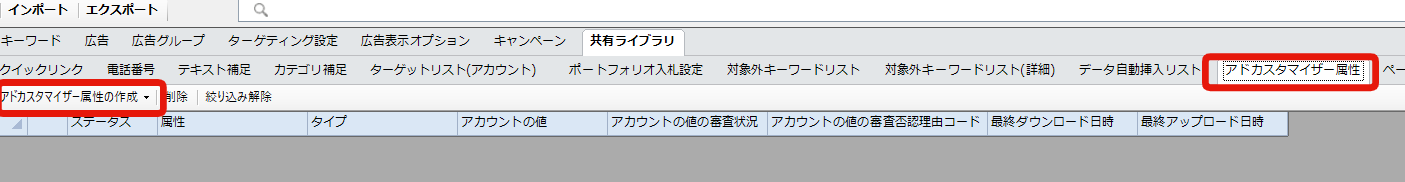
キャンペーンエディターの「共有ライブラリ」より「アドカスタマイザー属性」をクリックします。
次に「アドカスタマイザー属性の作成」をクリックすると、4つの選択肢が表示されます。
- ・テキスト属性を作成
- ・数値の属性を作成
- ・価格の属性を作成
- ・割合の属性を作成
これらはアドカスタマイザー属性の「タイプ」です。
広告に挿入したい内容に応じたタイプを選択します。
例えば、商品名などのテキストを挿入したい場合は「テキスト属性を作成」を、セール価格などの商品価格を挿入したい場合は「価格の属性を作成」を選択します。
(参照: Yahoo! 広告ヘルプ タイプごとの値の入力仕様)
タイプを選択すると、データエリアに「アドカスタマイザー属性」が新規作成されます。「属性」の項目に任意の名前を入力すればアドカスタマイザー属性の作成は完了です。
「アカウントの値」の項目も入力可能ですが、設定は任意です。アカウント単位で広告に表示される文言を設定できます。
(参照: Yahoo! 広告ヘルプ アドカスタマイザー属性を作成する)
■ ステップ② 属性の関連付けと値の設定
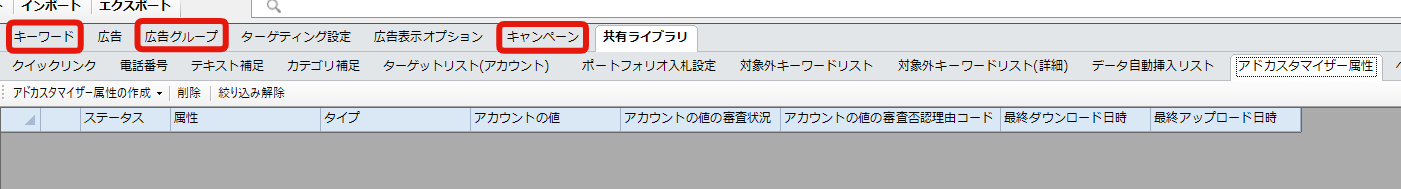
ステップ②では、ステップ①で作成したアドカスタマイザー属性を「キャンペーン」「広告グループ」「キーワード」のいずれかの階層に関連付けます。
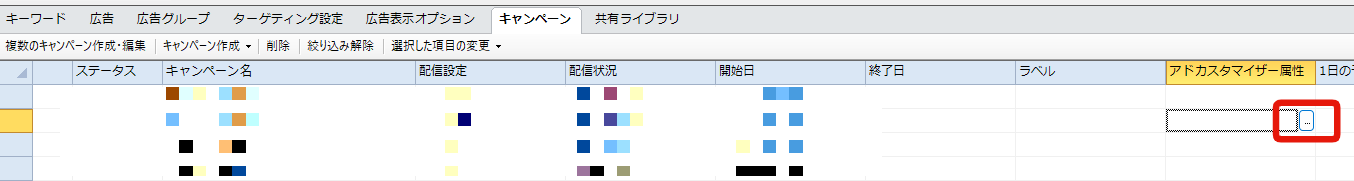
キャンペーンエディターで関連付けを行いたい階層を開き、「アドカスタマイザー属性」の項目に表示されている「…」をクリックします。


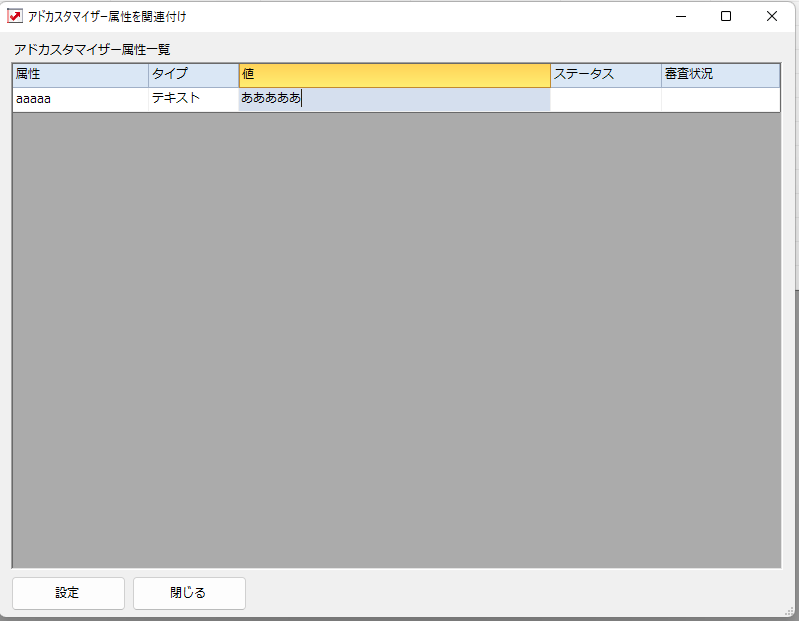
新規ウィンドウが開き、アドカスタマイザー属性の一覧が表示されます。

ステップ①で登録したアドカスタマイザー属性の「値」の欄に、広告に挿入したいテキストを入力します。
「設定」ボタンをクリックすれば関連付けは完了です。
なお、アドカスタマイザー属性の関連付けは、キャンペーンエディターのインポート機能を使用し CSV や TSV での一括作成も可能です。
■ ステップ③ レスポンシブ検索広告を作成
ステップ③ではアドカスタマイザーを使用するレスポンシブ検索広告を作成します。
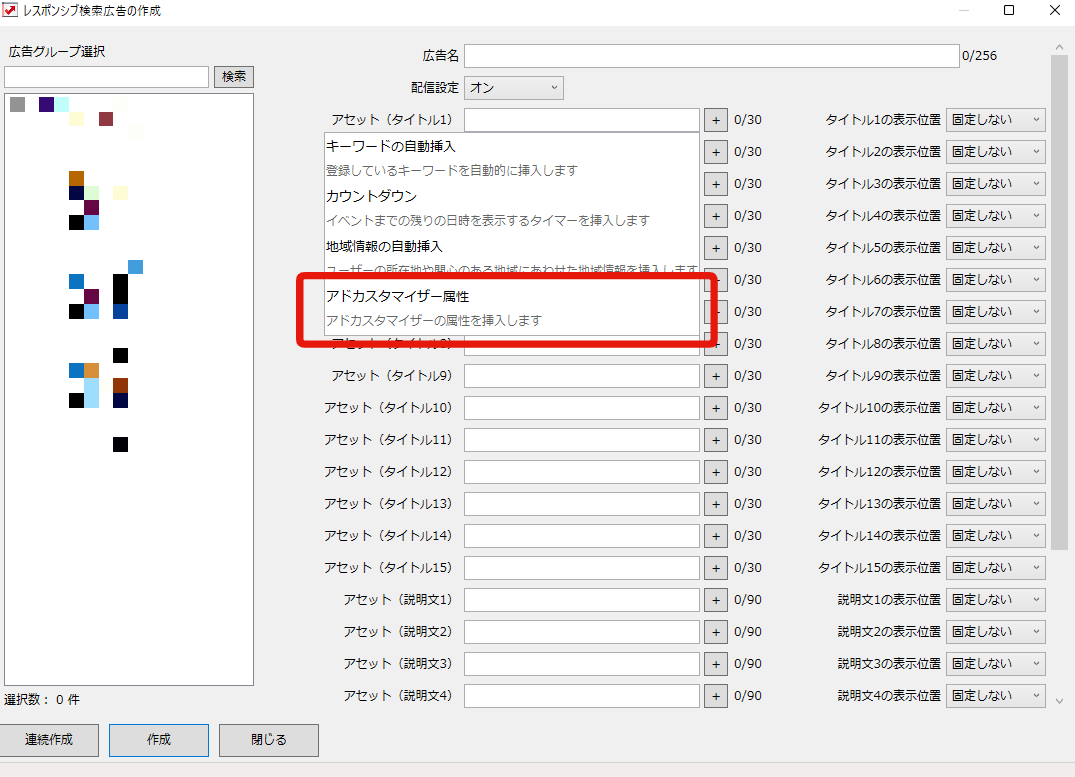
「広告」のタブを開き「広告作成」をクリックします。プルダウンから「レスポンシブ検索広告を作成」をクリックするとレスポンシブ検索広告の作成画面が開きます。
アセット入力欄の「+」をクリックし、表示された項目の中から「アドカスタマイザー属性」を選択します。

アセット入力欄に {CUSTOMIZER.属性:デフォルトテキスト} と入力されます。
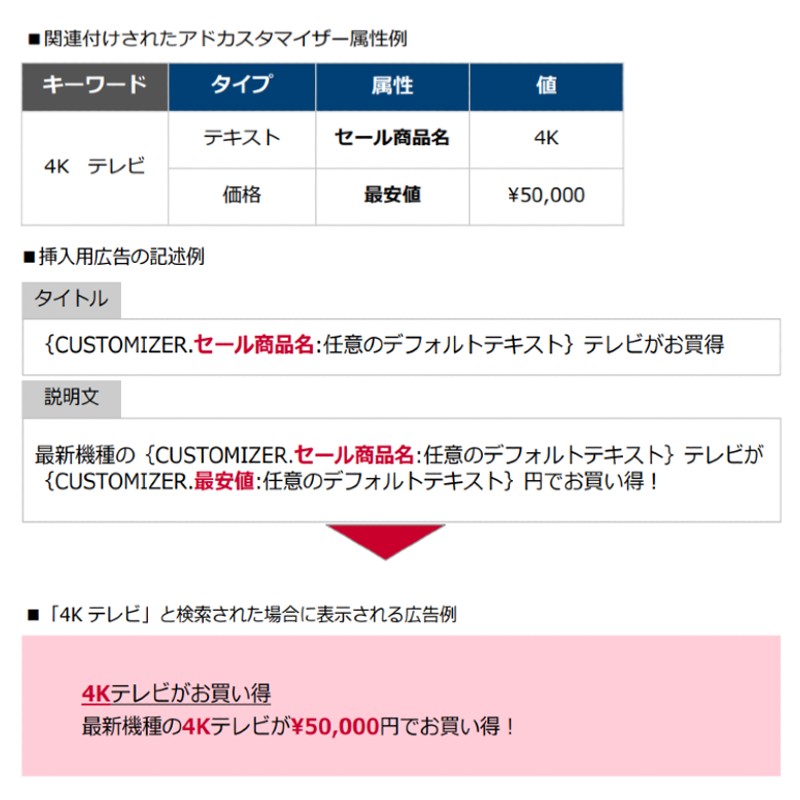
上記の「属性」部分をステップ①で設定した属性名に変更し、「デフォルトテキスト」部分を任意の文字列に変更します。
デフォルトテキストとは文字数制限を超えた時や、何らかの理由で文字列が挿入されなかった時に表示されるテキストです。

(出典: Yahoo! 広告 レスポンシブ検索広告 アドカスタマイザーについて)
広告名や配信設定などの各種設定を行い、キャンペーンエディターからデータをアップロードすればすべての設定が完了です。
(3)拡大テキスト広告との違い
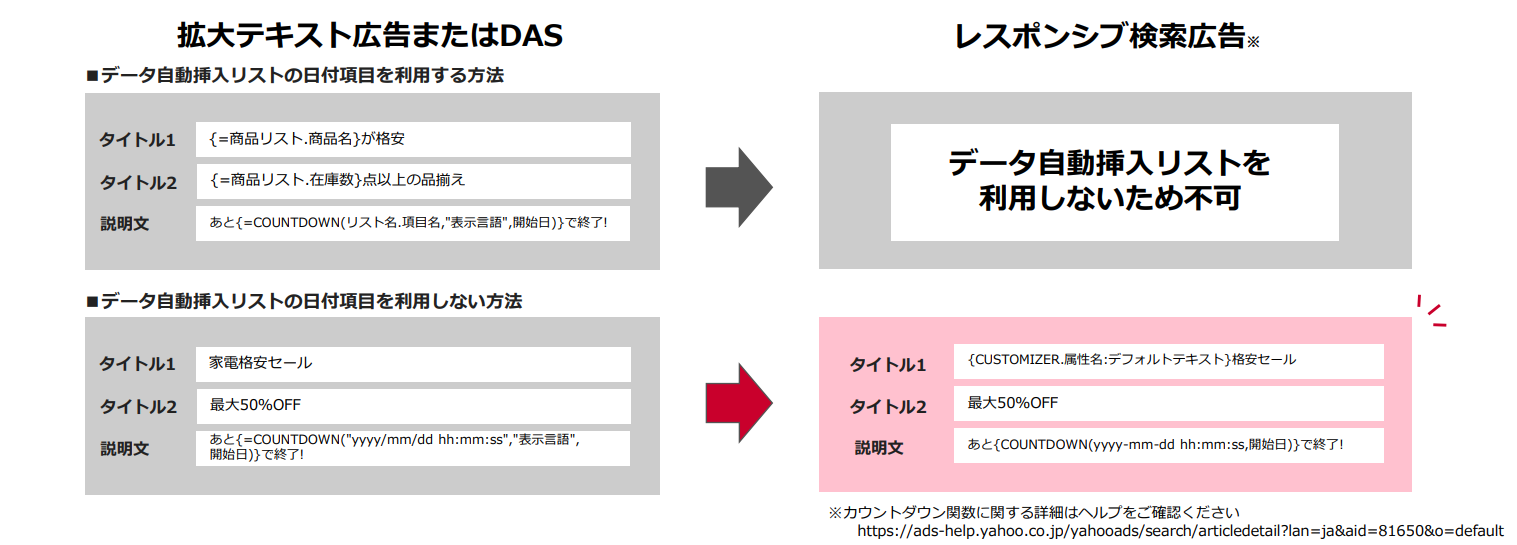
アドカスタマイザーは拡大テキスト広告でも使用できましたが、レスポンシブ検索広告とは設定方法が異なります。
拡大テキスト広告では、アドカスタマイザー属性ではなくデータフィード(データ自動挿入リスト)を使用して挿入文字列を設定する仕様でした。
レスポンシブ検索広告のアドカスタマイザーではデータ自動挿入リストは使用できませんのでご注意ください。
また、カウントダウン関数の設定方法も異なります。
拡大テキスト広告ではデータ自動挿入リストを使って日付を指定していましたが、レスポンシブ検索広告ではカウントダウン関数に終了日を日数と直接入力します。

(出典: Yahoo! 広告 レスポンシブ検索広告 アドカスタマイザーについて)
■ レスポンシブ検索広告のカウントダウン関数
{COUNTDOWN(yyyy-mm-dd hh:mm:ss,開始日)}
「 yyy-mm-dd hh:mm:ss 」の部分にカウントダウンの終了日時を、「開始日」の部分にカウントダウンを実施する日数を入力します。
(参照: Yahoo! 広告ヘルプ カウントダウン関数(レスポンシブ検索広告用))
アセットごとのレポート機能追加
今回のアップデートで、レスポンシブ検索広告のアセットごとの配信結果が確認できる「アセットレポート機能」が追加されました。
下記2点の指標が確認できます。
■ インプレッション数
■ 掲載評価

(出典: Yahoo! 広告 レスポンシブ検索広告 アセットレポート)
掲載評価とは、1つの広告の中でアセット同士を相対的に評価した指標です。評価には「最良」「良好」「低」「学習中」「保留」「未評価」の6種類があります。
評価の内容は以下の通りです。
最良
同じアセットタイプの中で掲載結果が特に良く、最も高い評価です。良好
同じアセットタイプの他のアセットと比較して掲載結果が良い場合に表示される評価です。低
同じアセットタイプの中で掲載結果が特に低い場合に表示される評価です。学習中
該当のアセットを含む広告の約30日間のインプレッション数は5,000程度以上であるものの、そのアセットに対して十分なインプレッションが発生していないなど、評価に必要な情報を収集している場合に表示されます。保留
該当のアセットを含む広告の約30日間のインプレッション数が5,000未満など、評価ができない場合に表示されます。未評価
アセットの評価を表示できない状態です。
(引用: Yahoo! 公式ヘルプ )
アセットレポートを確認することでアセットの良し悪しを判断できるため、差し替え等の判断がしやすくなりました。
なお、掲載評価には約30日間で5,000件程のインプレッション数が必要です。
おわりに
本エントリでは、レスポンシブ検索広告に新しく追加されたアドカスタマイザー機能とアセットレポート機能について紹介しました。
本アップデートが行われた後の2022年9月に拡大テキスト広告とデータ自動挿入リストの新規入稿が終了しました。2023年3月末にはデータ自動挿入リストを使用した広告の配信が終了となることが発表されています。(参照: Yahoo! 広告 リリースノート)
拡大テキスト広告でアドカスタマイザーを使用されていた方は、お早めにレスポンシブ検索広告へ移行いただければと思います。
当社は Yahoo! マーケティングソリューション認定パートナー「広告運用認定パートナー」に認定されています。「広告運用認定パートナー」とは、全国約1,700社の Yahoo! セールスパートナーの中でも、専門性が必要となる広告運用知識と、その運用実績が基準以上であることをヤフー株式会社より公式に認定を受けたパートナーです。
2022年度上半期 Yahoo! マーケティングソリューション パートナー「広告運用認定パートナー」に連続認定
Yahoo! 検索広告の成果にお悩みの方はぜひお気軽にお問い合わせください。 Yahoo! 運用型広告のエキスパートとして貴社の売上アップに貢献いたします。
SNSでもお役立ち情報をお届けします!