モバイル広告のユーザビリティ向上に向けて
皆さんこんにちは。
グラッドキューブ プロモーション事業部の野村です。
皆さんは、スマートフォン所有率が現在どのくらいになっているかご存知でしょうか?
メディア環境研究所が2017年6月20日に発表したデータによると、77.5%にものぼるということです。
参考:「メディア定点調査・2017」時系列分析より
多くの人にとってもはや日常生活に不可欠なツールになっているスマートフォンですが、毎日何かしらの広告を見ない日はないはずです。
広告主側がWEBサイトのユーザビリティを何も考えずユーザーに広告訴求したとしても、ユーザーにとっては不愉快でしかありません。
そこで今回のエントリではモバイル広告のユーザビリティ向上に向けていくつかのPOINTでお話していきます。
モバイルユーザーのユーザビリティに注目すべき理由
スマートフォンシェアが拡大していることはご紹介しましたが、次に広告の観点から、デバイス別シェアで見てみましょう。
2017年6月16日、電通イージス・ネットワークは2018年にインターネット広告費がテレビ広告費を超えると発表しました。
中でも、「インターネット広告の拡大を支えるのはモバイル広告の成長率である」とし、インターネット広告の56%をモバイル広告が占めるということです。
参考:電通イージス・ネットワークが「世界の広告費成長率予測」を発表
このように、モバイルがインターネット広告のメインとなる流れの中で、モバイルのユーザビリティを向上させることは非常に重要だと言えます。
モバイル広告はユーザビリティを低下させている?
それでは、モバイル広告のユーザビリティについてお話しします。
iPhone をお使いの方は、一度 App Store の有料アプリランキングをご確認ください。
1位にある「コンテンツブロッカー280」というアプリをご存知でしょうか。
このアプリは、 Safari (Appleが開発したウェブブラウザ)上のあらゆるページの広告コンテンツの表示を抑えることができるものです。
なぜ、ユーザーはお金を出してでも広告を表示させたくないと考えるのでしょうか。
その理由として、広告がユーザーのウェブサイト体験を妨害していることが考えられます。
皆さんは、スマートフォンでサイトをみている際に、閲覧の妨げになるような位置に表示される広告や、不快な内容の広告に悩まされたことはないでしょうか。
こうした広告は、ユーザーの嫌悪感や不満感を煽る危険性が非常に高いです。
その結果、上記のような広告をシャットアウトするサービスの伸びに繋がっているのではないか、と考えています。
しかし広告を出稿している側からすると、こういったアプリによって広告がブロックされることでユーザーに訴求が届かなくなるのは大きな機会損失です。
したがって、今後重要になってくるのは、ユーザーに不快感を与えないかたちで、それぞれの興味関心にあった広告を適切に配信していく努力であると考えます。
モバイル最適化に向けてできること
ここからは、モバイル広告の最適化に向けて、具体的に実施できることをご紹介してまいります。
▪️ウェブサイトがモバイルに対応しているか確認する
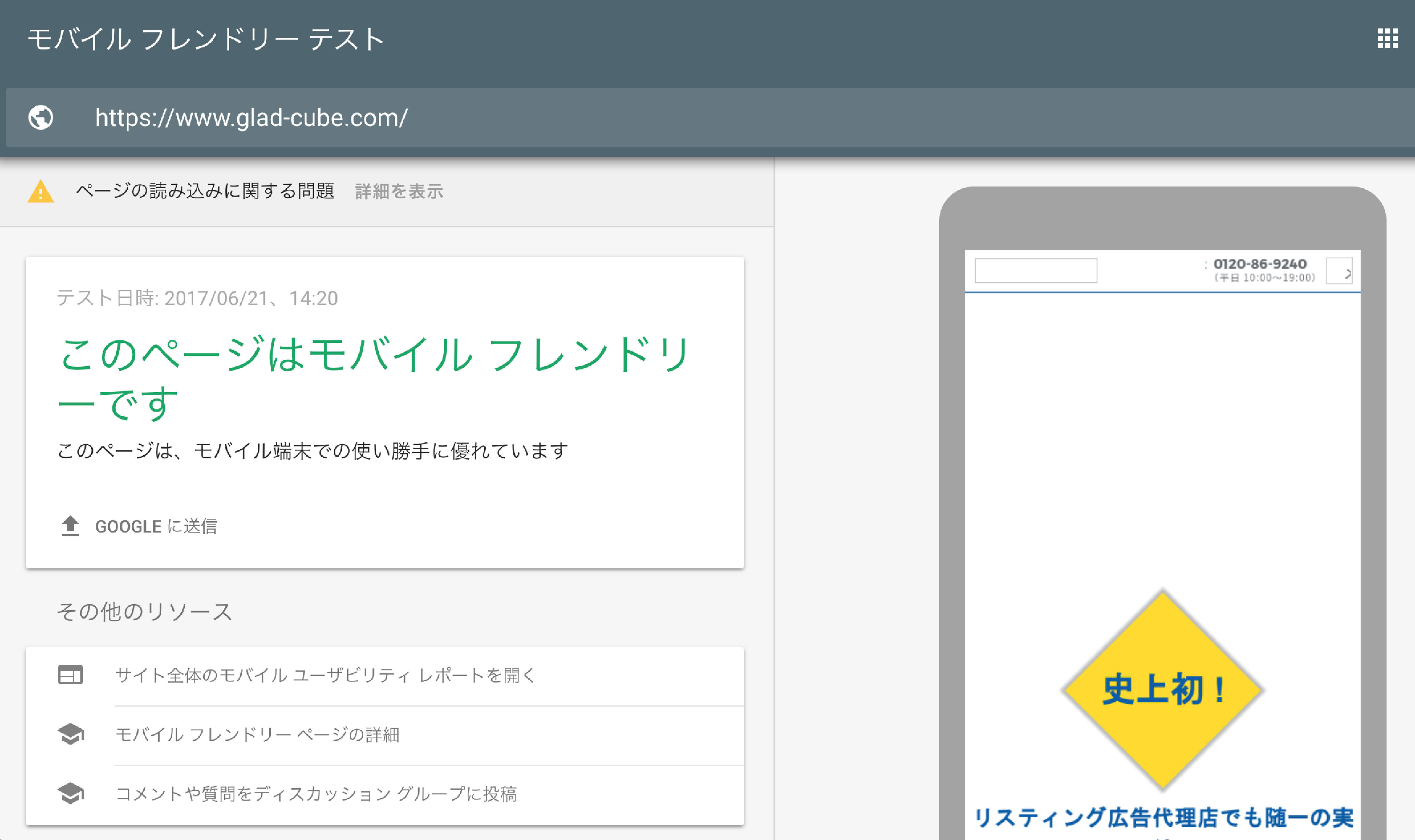
Google が提供する「モバイル フレンドリー テストツール」では、お持ちのランディングページがモバイルでのページ表示に対応しているかどうかを調べることができます。
ランディングページのURLをフォームに入力して「テストを実行」を押すと、分析が始まります。
モバイルでの表示に対応しているページであった場合、「このページは、モバイル端末での使い勝手に優れています」という診断結果とともに、モバイルでのプレビューも表示されます。

簡単にチェックできますので、モバイル専用のランディングページをお持ちでない方は一度ご確認されることをオススメします。
ページがモバイルに対応していることを確認できたら、次は表示速度をあげてみましょう。
▪️ページを高速で表示させるAMPの導入
【モバイルページの表示速度を4倍に】AMPを AdWords 広告に利用するとどうなる?の記事でご紹介いたしましたが、モバイルページの高速化もユーザビリティを向上させる上で重要な要素となります。
このAMPというシステムを導入すると、ページの表示速度が約4倍に高速化されます。
これまで、ニュースやブログなど記事系の静的コンテンツでの適応がメインでしたが、 AdWords のβ版ではこのAMPを検索広告やディスプレイ広告にも導入することが可能です。
β版のお申し込み方法や、AMP導入による成果について興味を持たれた方は、是非上記のブログをご参照ください。
▪️モバイルページの閲覧の妨げとなるコンテンツを制限するペナルティ
モバイルのユーザビリティ向上のために、 Google が実施しているペナルティについてもご紹介します。
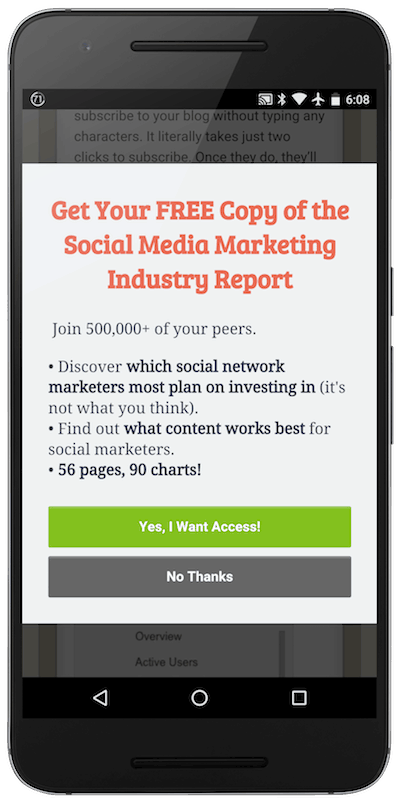
皆さんは、「インタースティシャル広告」というフォーマットをご存知ですか?
インタースティシャル広告とは、ページが表示される際にコンテンツを全面的に覆うようにポップアップ表示されるタイプの広告のことをさします。

このような広告は、ページを閲覧しているユーザーの行動を制限・抑圧する可能性が高くなります。
また、インタースティシャル広告をサイトに導入することで負荷がかかり、ページの読み込み速度に影響が出ることもユーザビリティの低下に繋がります。
Google では、このようなインタースティシャル広告を掲載しているサイトの規制を強化し、2017年1月から検索結果の下位に表示させるアルゴリズムによるペナルティを課しています。
参考:Webmaster Central BlogWebmaster Central Blog
現時点では、ペナルティが適用されたサイト数やそのインパクトは明らかされていないものの、「ユーザーの体験を損ねる可能性のあるページから順次適用をしている」ということです。
こうしたフォーマットの広告を導入していることで、SEOに大きな影響が出ます。
まだ、お持ちのページでインタースティシャル広告を掲載しているかも…と不安に思われた方がいらっしゃいましたら、この機会に一度ご確認いただければと思います。
おわりに
スマートフォンの普及率は今後伸び続ける見込みで、インターネット広告を運用する際にモバイルへの配信にはさらなる配慮が必要となってくるでしょう。
広告を通してユーザーにアプローチする上で大事なのは、広告訴求とユーザビリティのバランスです。
今回ご紹介したようなポイントを掴んだ上で広告を配信し、スマートフォンユーザーの快適なウェブ体験を阻害することなく、成果を伸ばしていくことが望まれます。
グラッドキューブでは、スマートフォンを中心としたソーシャル広告やアプリ広告で、モバイルに最適化した広告の運用に力を入れて取り組んでおります。
興味を持っていただいた方は、お気軽に当社までお問い合わせください。
SNSでもお役立ち情報をお届けします!