タグマネージャーの選び方・使い方(Yahoo! タグマネージャー設定 スクロール計測編)
みなさま、こんにちは。
グラッドキューブ プロモーション事業部の柿木です。
過去3回のエントリにて、タグマネージャーを利用するメリットやデメリット、 Yahoo! タグマネージャー (以下: YTM )でリンクに遷移する設定を施したボタンがクリックされた回数を計測する方法などをご紹介いたしました。
参考:タグマネージャーの選び方・使い方(概要編)
参考:タグマネージャーの選び方・使い方( Yahoo! タグマネージャー 設定編)
参考:タグマネージャーの選び方・使い方(Yahoo! タグマネージャー設定 ボタンクリック計測編)
今回のエントリでは、各ページが一定量スクロールされた回数を計測する方法をご紹介いたします。
利用できるケース
今回ご紹介する方法は、 Google AdWords や Yahoo! プロモーション広告 のアカウントにおいて、各ページが一定量スクロールされた回数を計測したいという場合に利用できます。
スクロール率は Google Analytics を利用することで計測が可能となりますが、プラグインを利用する必要があるため少々手間がかかります。
コンバージョンの計測を設定する際に、今回ご紹介する方法を実践いただければ、広告アカウントで簡単にスクロールされた回数を把握することが可能です。
なお、今回ご紹介する方法は、 jQuery (JavaScriptのライブラリ)を利用しているページでのみ利用可能な方法となりますので、予めご了承ください。
また今回は一例として、「ユーザーがページを75%スクロールした回数(10%、30%、50%も計測可能)」を計測する方法をご紹介いたします。
計測する手順
手順は(1)~(6)になります。
以下、(1)~(4)の簡単な流れと(5)(6)に関して詳述いたします。
(1)~(4)に関してはタグマネージャーの選び方・使い方( Yahoo! タグマネージャー設定編 )にてご紹介していますので、ご参考ください。
(1)~(4)の簡単な流れ
YTM でユニバーサルタグを発行して、ページにタグの設定を行います。
既にユニバーサルタグを発行している場合、新しく設定する必要はありません。
ユニバーサルタグの発行が完了したら、広告媒体のタグを設定します。
広告媒体のタグは「計測したいページ数」分のタグ発行が必要となります。
広告媒体のタグが発行できたら、 YTM でも同数分のサービスタグを発行し、サービスタグに計測対象のページを設定します。
ここまでは前回までにご紹介した内容とおよそ同様となります。
(5)スクリプトを設定する
YTM でページの設定が完了したら、ページにスクリプトを設定します。
「ウェブサイト」>「設定したページ」>「スクリプト管理」>「スクリプトの追加」を選択します。

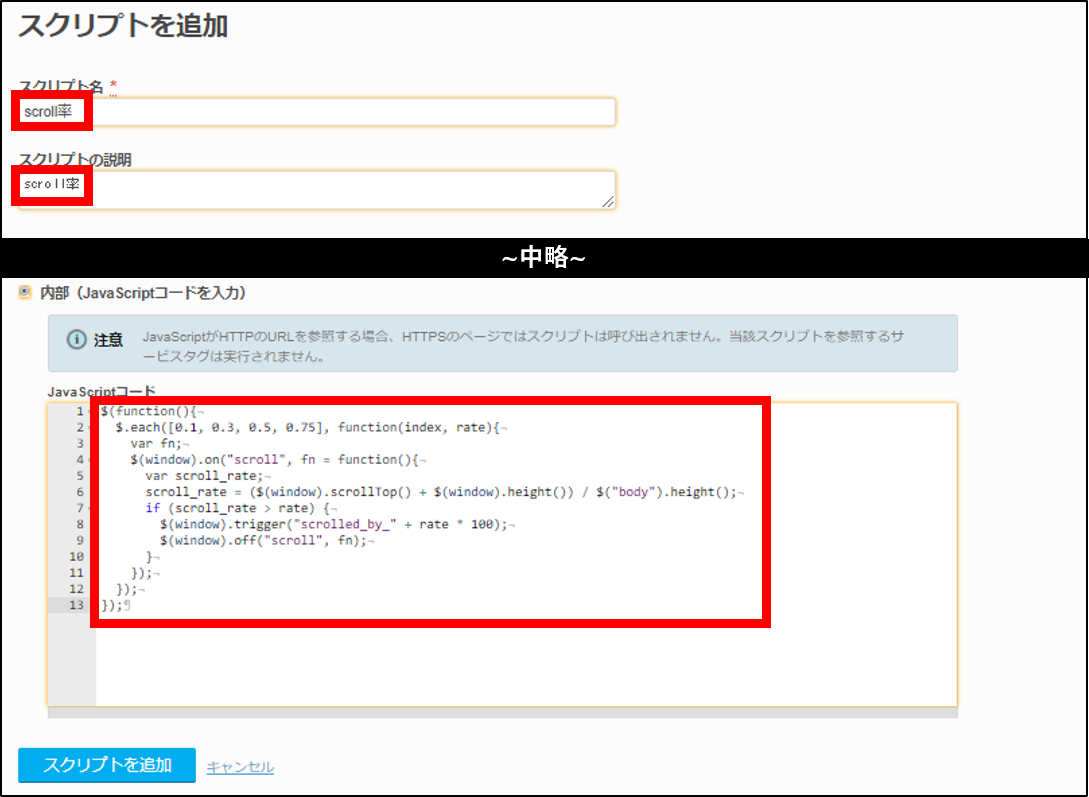
以下のような画面となりますので、それぞれの項目にテキストを入力していきます。
$(function(){
$.each([0.1, 0.3, 0.5, 0.75], function(index, rate){
var fn;$(window).on(“scroll”, fn = function(){
var scroll_rate;
scroll_rate = ($(window).scrollTop() + $(window).height()) / $(“body”).height();
if (scroll_rate > rate) {
$(window).trigger(“scrolled_by_” + rate * 100);
$(window).off(“scroll”, fn);
}
});
});
});

スクリプトの追加が完了したら再度、「ウェブサイト」>「設定したページ」>「スクリプト管理」を選択した際に表示されている「 scroll 率」の「未設定」を「設定済み」に変更します。
この操作によってページにスクリプトが設定されます。

(6)イベントバインディングを設定する
ここまで設定が完了したら、イベントバインディングを設定します。
一部設定内容が前回とは異なります。
タグマネージャーの選び方・使い方( Yahoo! タグマネージャー 設定応用編)の「■イベントを設定する」にてご紹介しているように、「イベントバインディングを追加」を選択します。
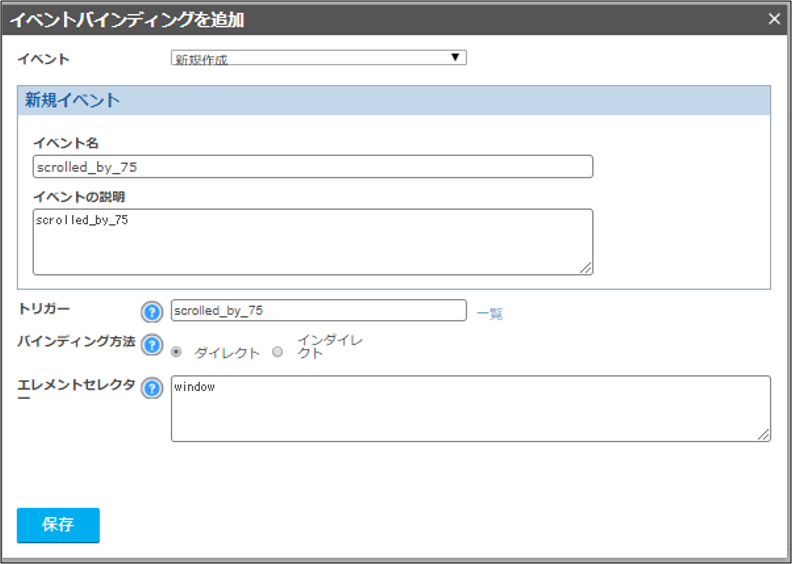
選択後、以下のような入力画面が表示されますので、情報を入力します。

この時、トリガーを「scrolled_by_10」「scrolled_by_50」などにすると、「10%スクロールされた回数」や「30%スクロールされた回数」も計測することが可能です。
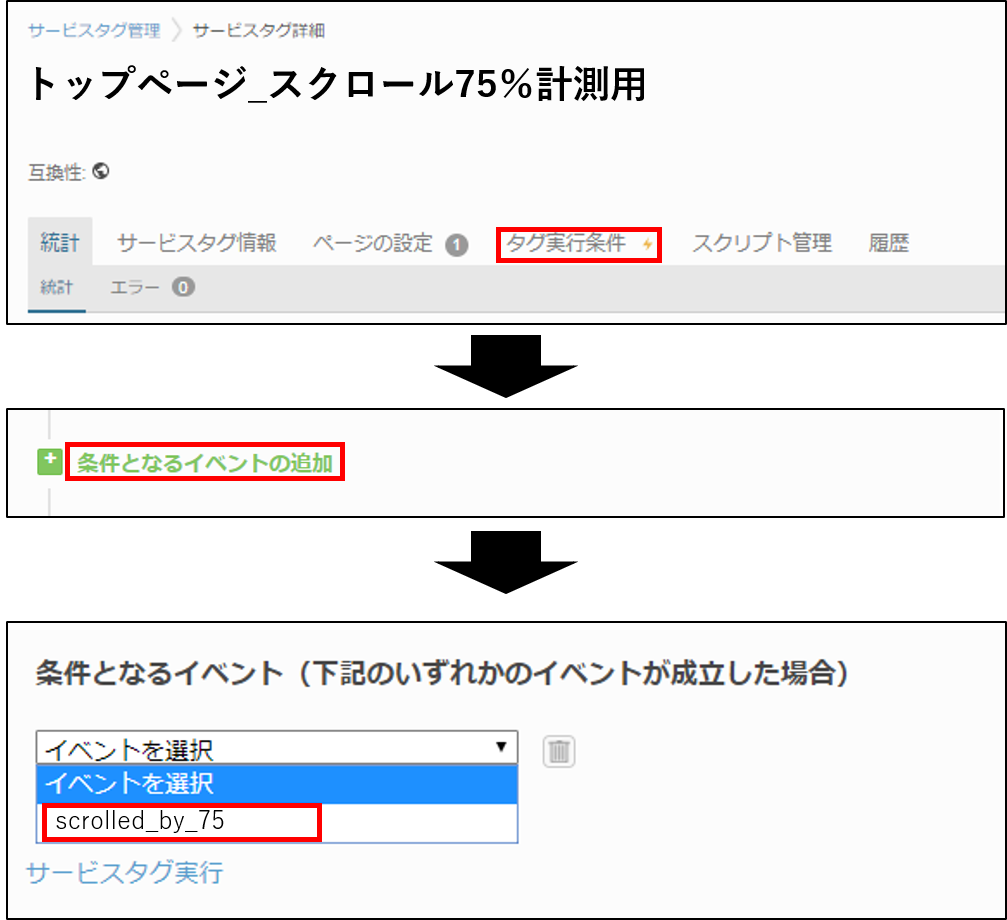
イベントバインディングの設定が完了したら、タグマネージャーの選び方・使い方( Yahoo! タグマネージャー 設定応用編)の「■タグ実行条件を設定する」にてご紹介しているように、実行条件を設定して完了となります。

ここまでの設定が完了し、サービスタグのステータスを「有効」に切り替え、アカウントで数値の反映が確認できれば計測可能な状態です。
おわりに
今回ご紹介した方法を利用すれば、ユーザーがどれだけページをスクロールしているのかを広告アカウント上で確認することができます。
コンバージョンには至っていなくても、よりスクロール率が高い設定に配信を寄せることで成果の向上を見込むことができます。
スクロール率はユーザーがどれだけ読了しているかを測る指標にもなりますので、ページのコンテンツ内容を変更する際の参考材料にもなります。
当社では、今回ご紹介したような方法でタグを設定・管理し、広告運用に活用しております。
広告運用でお悩みの方はぜひ一度お問い合わせください。
参考:【無料特典あり】低額からでも Web 広告を始めたい方向けのプランはこちら
参考:【 Web 広告運用中の方必見】広告アカウントの無料診断はこちら
SNSでもお役立ち情報をお届けします!