タグマネージャーの選び方・使い方( Yahoo! タグマネージャー設定 ユーザー滞在時間計測編)
みなさま、こんにちは。
グラッドキューブ プロモーション事業部の柿木です。
過去8回のエントリにて、 Yahoo! タグマネージャー(以下: YTM )、 Google タグマネージャ (以下: GTM )の使い方をご紹介いたしました。
本エントリでは YTM を利用して、「一定時間以上、ページに滞在したユーザー数(セッション数)」を Google AdWords 上で計測する方法をご紹介いたします。
この要素を計測することで、どれだけのユーザーがページに滞在したかという情報を把握することが可能となり、よりユーザーが滞在した設定に配信を集中させることで1つの最適化の手段とすることができます。
利用できるケース
今回ご紹介する方法は、 Google AdWords のアカウントにおいて、各ページで「一定時間以上、ページに滞在したユーザー数(セッション数)」を計測したいという場合に利用できます。
なお、今回ご紹介する方法は、 jQuery ( JavaScript のライブラリ)を利用しているページでのみ利用可能な方法ですので、予めご了承ください。
計測する手順
手順は(1)~(6)になります。
以下、(1)~(4)の簡単な流れと(5)(6)に関して詳述いたします。
(1)~(4)に関してはこちらの記事にてご紹介していますので、ご参考ください。
(1)~(4)の簡単な流れ
YTM でユニバーサルタグを発行して、ページにタグの設定を行います。
既にユニバーサルタグを発行している場合、新しく設定する必要はありません。
ユニバーサルタグの発行が完了したら、広告媒体のタグを設定します。
広告媒体のタグは「計測したいページ数」分のタグ発行が必要です。
広告媒体のタグが発行できたら、 YTM でも同数分のサービスタグを発行し、サービスタグに計測対象のページを設定します。
ここまでは過去にご紹介した内容とおよそ同様です。
(5)スクリプトを設定する
YTM でページの設定が完了したら、ページにスクリプトを設定します。
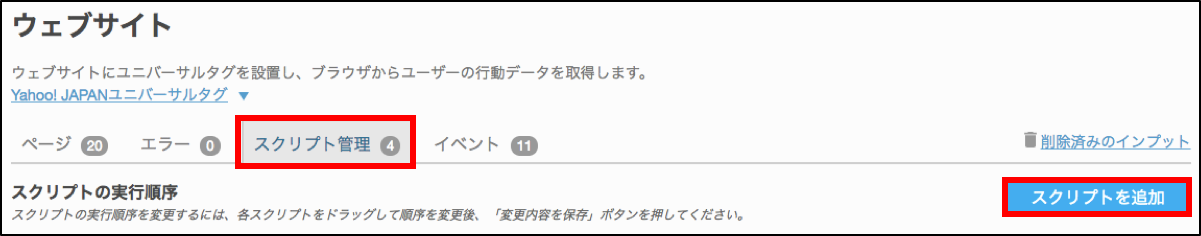
「ウェブサイト」>「スクリプト管理」>「スクリプトの追加」を選択します。

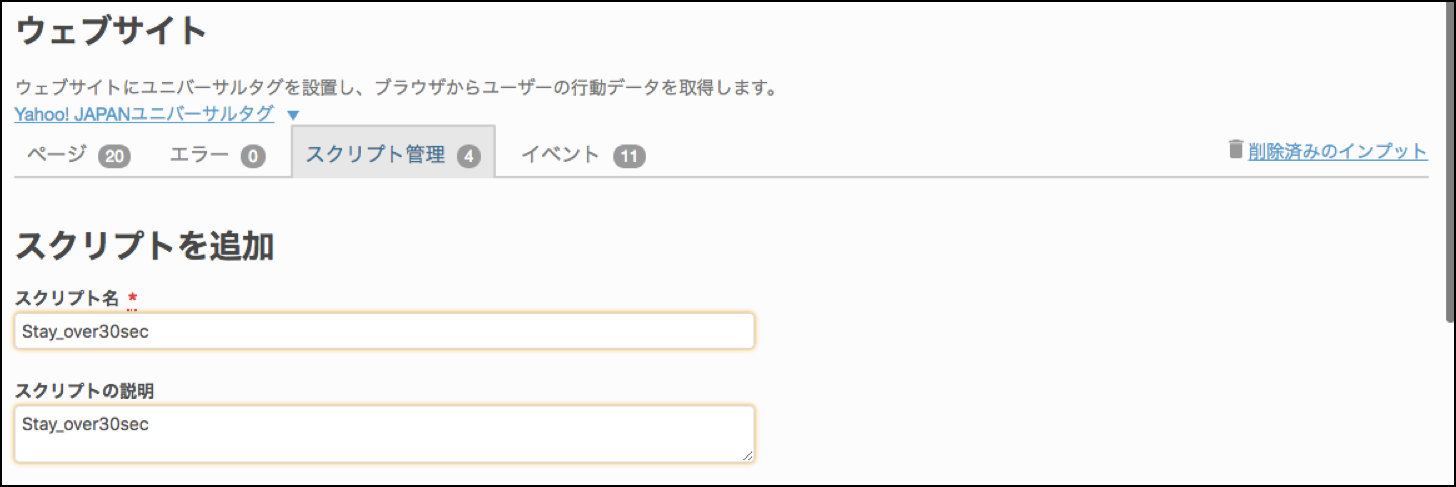
追加の画面では以下の項目を記載します。
スクリプトの説明:(例) Stay_over30sec
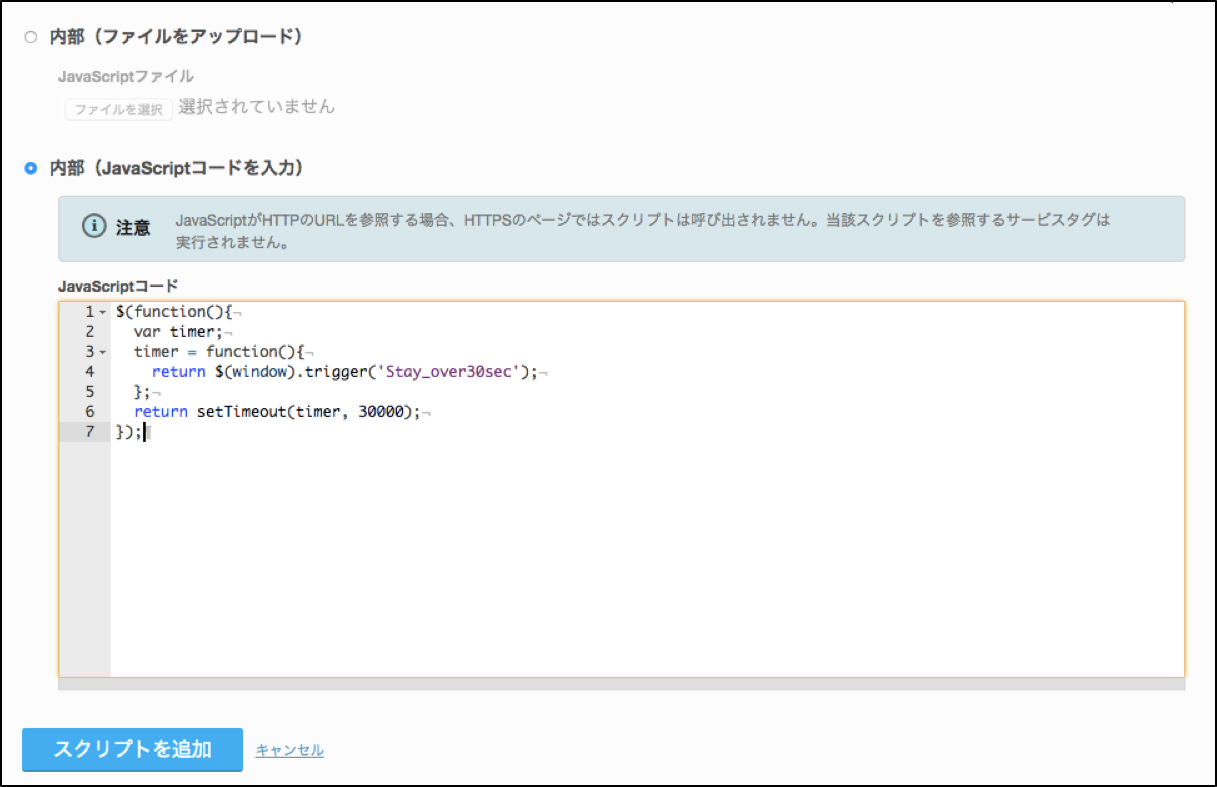
Javascript コード:
(例)
$(function(){
var timer;
timer = function(){
return $(window).trigger(‘Stay_over30sec’);
};
return setTimeout(timer, 30000);
});
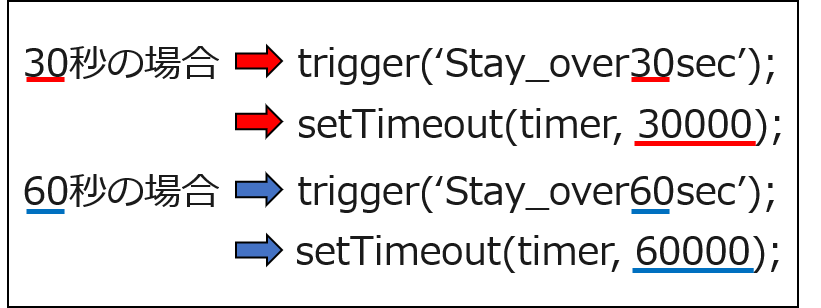
以下のように書き換えることで、30秒だけでなく60秒を計測することもできます。
60秒と同様に、120秒や180秒なども設定することが可能です。

実際の入力画面は以下のようになります。

スクリプト名とスクリプトの説明を入力したら、内部(JavaScriptコードを入力)を選択し、以下のように入力します。

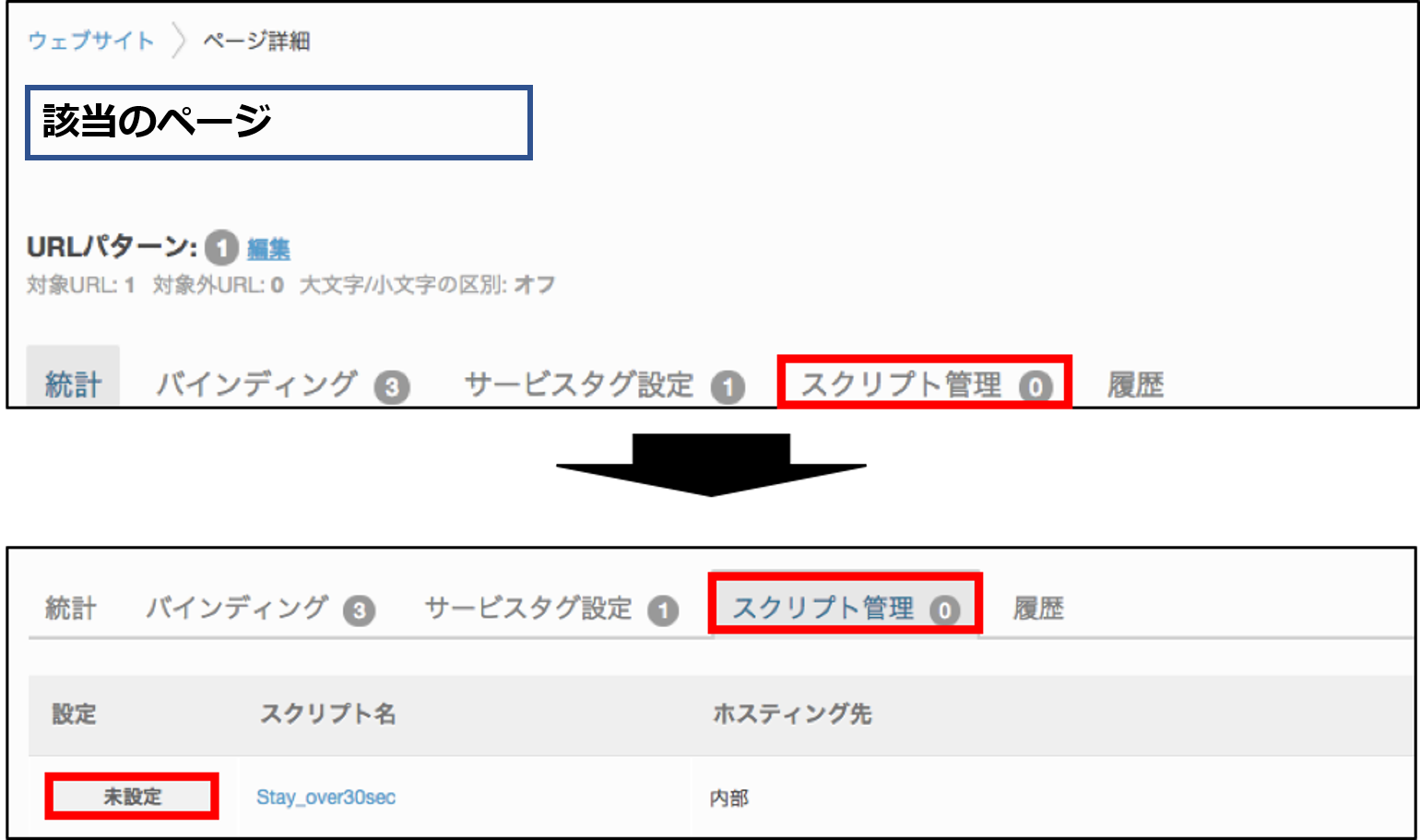
スクリプトの追加が完了したら、ページにスクリプトを設定します。
「ウェブサイト」> 設定したいページを選択 >「スクリプト管理」> スクリプトを設定の順で設定します。

(6)イベントバインディングを設定する
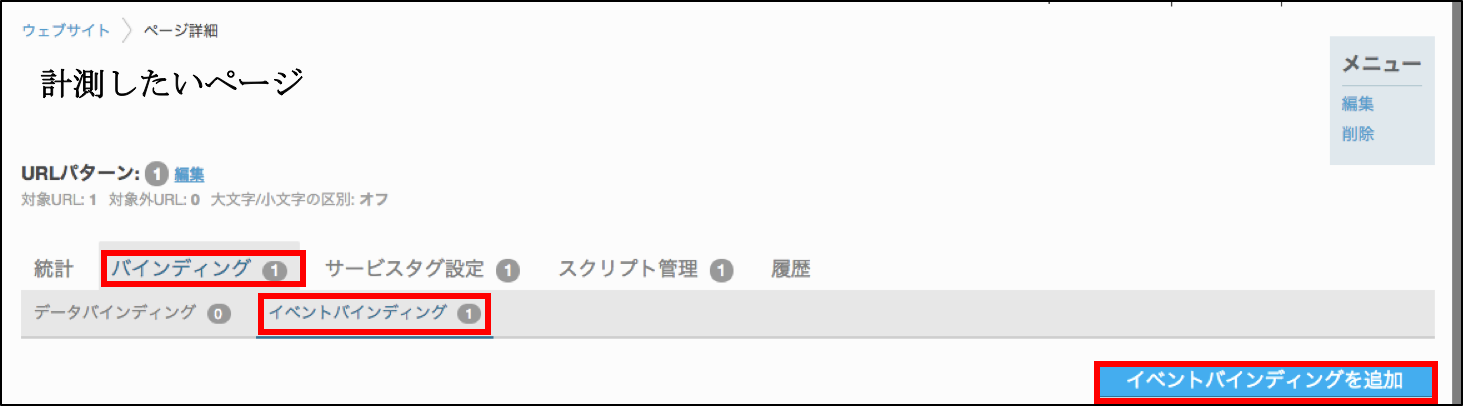
スクリプトの設定が完了したら、イベントバインディングを設定します。
「ウェブサイト」>「バインディング」>「イベントバインディング」>「イベントバインディングを追加」順で設定します。

設定する内容(例)は以下の通りです。
トリガー: Stay_over30sec
バインディング方法:ダイレクト
エレメントセレクター: window
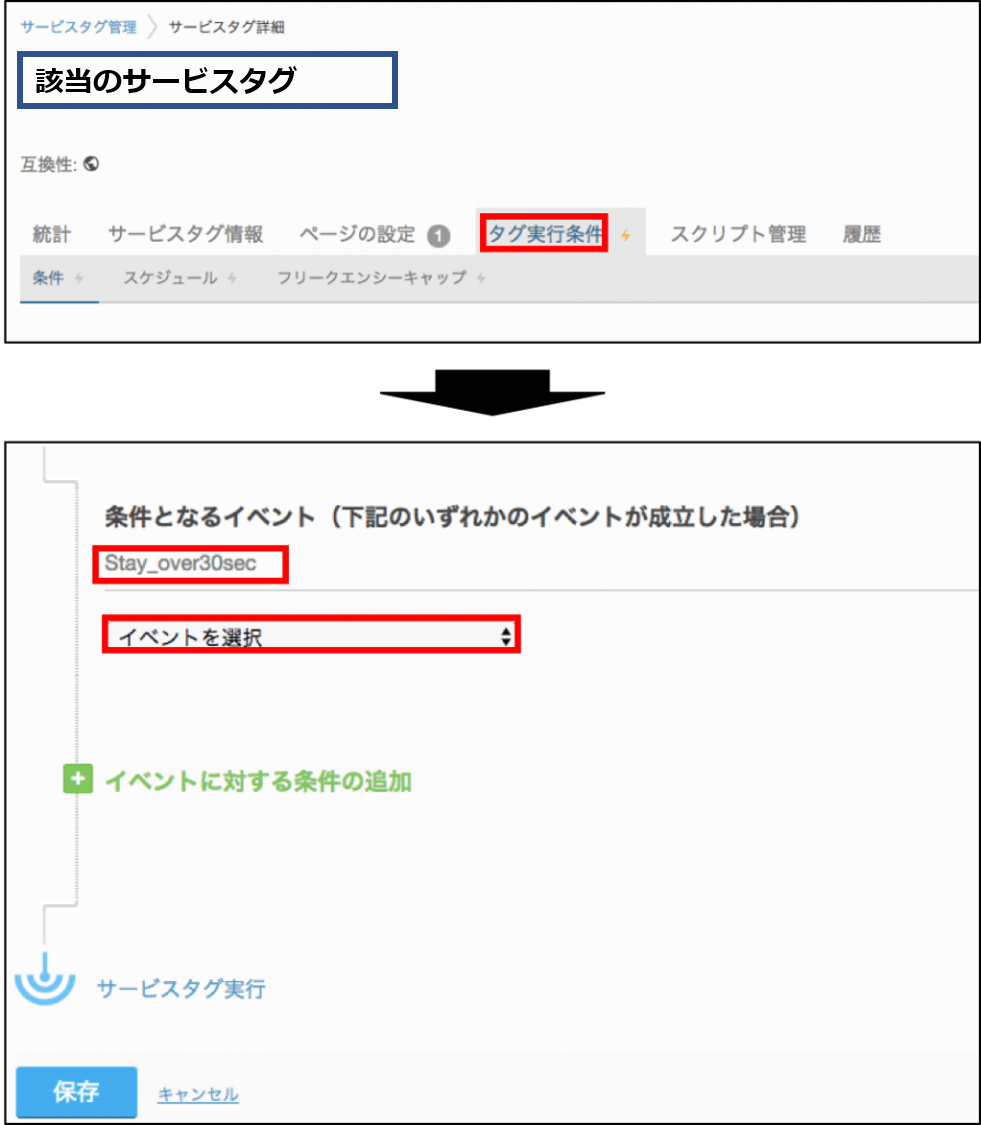
イベントバインディングの設定が完了したら、こちらの記事の「■タグ実行条件を設定する」にてご紹介しているように、実行条件を設定して完了となります。

ここまでの設定が完了し、サービスタグのステータスを「有効」に切り替え、アカウントで数値の反映が確認できれば計測可能な状態です。
おわりに
今回ご紹介した方法を利用すれば、一定時間以上ページに滞在したユーザーがどれだけいるのかを広告アカウント上で確認することができます。
コンバージョンには至っていなくても、滞在時間が長い設定に配信を寄せることで成果の向上を見込むことができます。
当社では、今回ご紹介したような方法でタグを設定・管理し、広告運用に活用しております。
広告運用でお悩みの方はぜひ一度お問い合わせください。
SNSでもお役立ち情報をお届けします!